Видео по вторникам #4
Новая серия (пока только одна :) видеоуроков по созданию игры на Unity с воксельной графикой, в редакторе MagicaVoxel.
Да и вообще канал интересный, есть что посмотреть.
об играх, разработке на Unity и личном опыте
Новая серия (пока только одна :) видеоуроков по созданию игры на Unity с воксельной графикой, в редакторе MagicaVoxel.
Да и вообще канал интересный, есть что посмотреть.
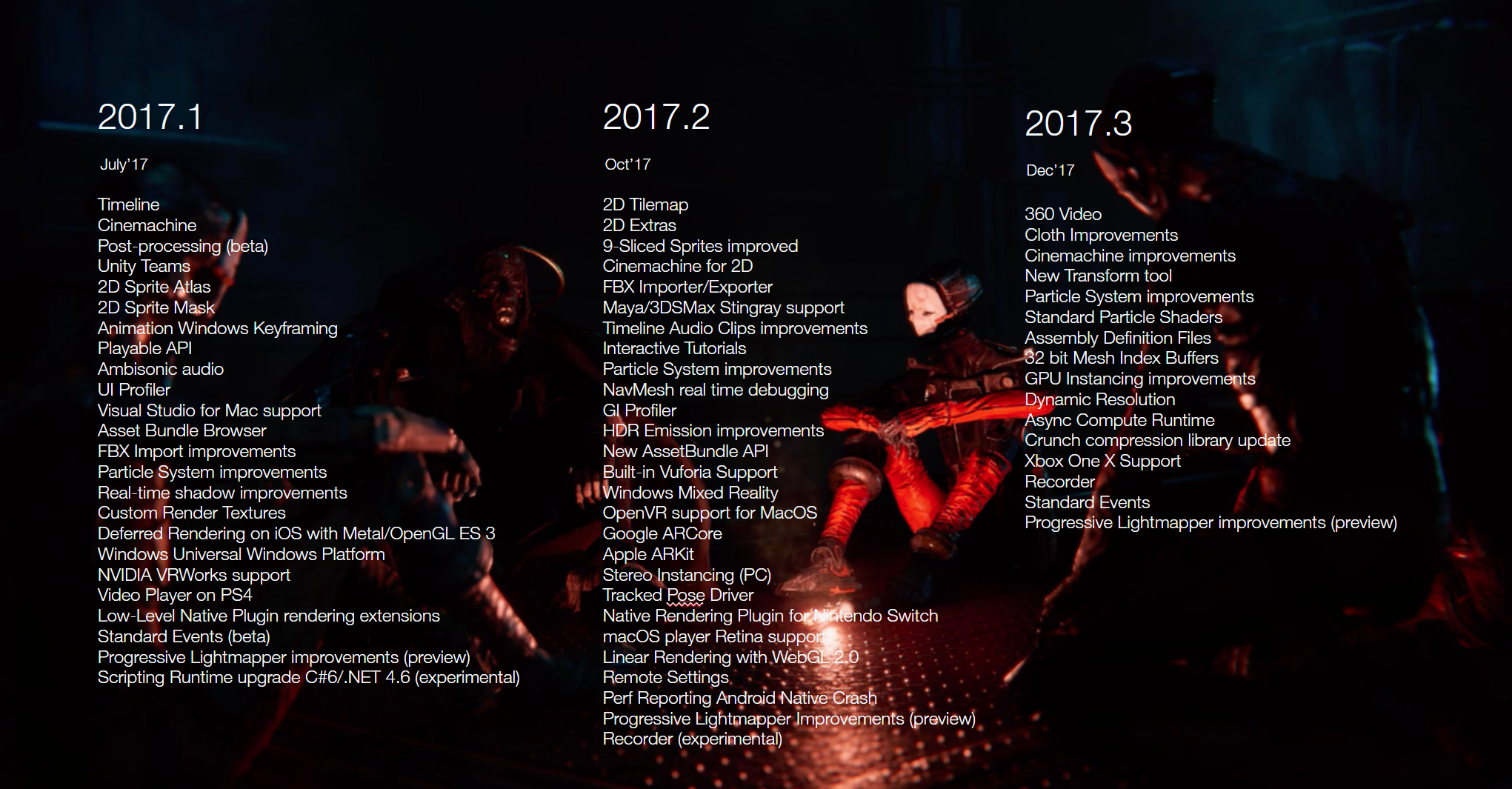
Вышла новая версия Unity 2017.3. Последний релиз в этом году. Кроме привычных улучшений графики и производительности (ага), есть пара интересных вещей:

Подробнее в блоге Unity (анг.): https://blogs.unity3d.com/ru/2017/12/19/unity-2017-3-is-here/
Когда читаешь форумы и паблики по Unity, часто встречаются вопросы/ответы: как сделать онлайн игру, как сделать мультиплеер, что лучше unet, photon, etc. И часто люди советуют друг другу, как раз решение от самой Unity — UNet или другой вариант — Photon.

Что с одной стороны понять можно — есть документация, примеры, готовый мультиплеер и матчмейкинг, не нужен свой сервер и т. д. Только за это надо платить, когда сервер не твой, то нет полного контроля и гибкости + на тарифе Unity Pro — лимит всего 200 игроков онлайн! У Photon тоже есть ограничения и тоже платная подписная модель. Поэтому если есть вероятность, что игра выстрелит (все же на это надеются :), стоит задуматься о собственном сервере.
Много плюсов в сторону своего сервера и движка. Минимум — это дешевле и есть полный контроль. Из минусов — всё надо настраивать и писать самому. Ну почти всё... Для одинокого разработчика, это может стать проблемой, тем более если нет опыта серверной разработки.
Можно заморочиться, написать клиент и сервер на Unity с использованием UNet и запустить его на своём сервере в режиме Headless Mode. Не пробовал, не знаю.
Написать свой онлайн движок. Или использовать чей-то.
Тут есть место где развернуться, есть много серверных языков и фреймворков. Есть и готовые движки для онлайн игр и ничто не мешает их использовать вместе с Unity. Я рассматривал только Node.js, потому что имел с ним дело и могу разобраться, но уверен, есть и другие, на других языках.
Вот список из нескольких проектов, которые можно взять на изучение и даже что-нибудь на них запустить.
В Google он найдется одним из первых. Написан китайцами, давно не поддерживается и заброшен. Достаточно наворочен и имеет хорошую подробную документацию и примеры, можно расширять плагинами, вообще стоит посмотреть на его архитектуру. Есть готовый клиент для Unity и других платформ.
Этот движок обновляется, последний апдейт был пару недель назад. Позиционируется как движок для HTML5 игр. Работает через вебсокеты, данные сжимаются msgpack, есть встроенный матчмейкинг и компенсация лагов. Хорошая документация и примеры. Есть официальные клиенты на JS, Unity и CoronaSDK.
Уже полгода не обновлялся. Также работает на вебсокетах, есть сжатие, компенсация лагов, предсказание и т. д. Пишут, что подходит для любых игр и жанров. Есть документация и пару примеров на JS.
Для начинающих можно ещё посмотреть эти два репозитория:
https://github.com/bonsaiden/maple.js
https://github.com/huytd/node-js-game-server
Если ещё погуглить, можно найти много примеров на Socket.IO, но мне он почему-то не понравился. Хотя сделать на нём простое онлайн взаимодействие вполне легко.
Меня спрашивали про простой менеджер событий Unity, как передавать разные параметры и количество, а то строки неудобно. В общем-то, это был пример, но если кому-то оказалось нужно — то вот немного улучшенная версия:
using UnityEngine;
using UnityEngine.Events;
using System.Collections.Generic;
using System;
public class EventManager : MonoBehaviour {
[Serializable]
public class GameEvent : UnityEvent<object[]> { };
private static EventManager _instance;
private Dictionary<string, GameEvent> _eventDictionary;
void Awake () {
if (_instance != null)
return;
_instance = GetComponent<EventManager> ();
if (_eventDictionary == null)
_eventDictionary = new Dictionary<string, GameEvent> ();
}
/// <summary>Добавляем "слушателя" для события</summary>
/// <param name="eventName">Название события</param>
/// <param name="listener">Метод-обработчик события</param>
public static void Subscribe (string eventName, UnityAction<object[]> listener) {
GameEvent thisEvent;
if (_instance._eventDictionary.TryGetValue (eventName, out thisEvent))
thisEvent.AddListener (listener);
else {
thisEvent = new GameEvent ();
thisEvent.AddListener (listener);
_instance._eventDictionary.Add (eventName, thisEvent);
}
}
/// <summary>Удаляем "слушателя" из списка</summary>
/// <param name="eventName">Название события</param>
/// <param name="listener">Метод-обработчик события</param>
public static void Unsubscribe (string eventName, UnityAction<object[]> listener) {
if (_instance == null)
return;
GameEvent thisEvent;
if (_instance._eventDictionary.TryGetValue (eventName, out thisEvent))
thisEvent.RemoveListener (listener);
}
/// <summary>Отправить событие</summary>
/// <param name="eventName">Название события</param>
/// <param name="parameters">Параметр массив</param>
public static void SendEvent (string eventName, params object[] parameters) {
GameEvent thisEvent;
if (_instance._eventDictionary.TryGetValue (eventName, out thisEvent)) {
thisEvent.Invoke (parameters);
}
}
}Теперь количество параметров динамическое и любого типа. Для простого взаимодействия, вполне работоспособно. Пример использования:
void OnEnable () {
EventManager.Subscribe ("event_name", MyFunction);
}
void OnDisable () {
EventManager.Unsubscribe ("event_name", MyFunction);
}
void MyFunction (object[] parameters) {
Debug.Log (parameters.Length); // количество параметров -> 3 в примере
Debug.Log (parameters[1]); // выведет -> 1
}
...
EventManager.SendEvent ("event_name", "param_string", 1, 2); // вызов событияЯндекс недавно запустил турбо-страницы, но с Эгеей они не дружат, потому что RSS лента формируется без нужных ключей и соответственно не проходит валидацию.
Чтобы это исправить, нужно отредактировать шаблон RSS, он находится по такому пути:
your_site_root/system/default/rss/rss.tmpl.php
переопредилить его для своей темы нельзя, поэтому правим там. После обновления движка, надо будет снова редактировать.
<?= '<?xml version="1.0" encoding="utf-8"?>' ?>
<rss version="2.0">
<channel>
<title><?= htmlspecialchars ($content['title'], ENT_NOQUOTES, HSC_ENC); ?></title>
<link><?= $content['home_page_url'] ?></link>
<description></description>
<generator><?= $content['_e2_ua_string'] ?></generator>
<language>ru</language>
<yandex:analytics id="<YOUR_METRIKA_ID>" type="Yandex"></yandex:analytics>
<?php foreach ($content['items'] as $item) { ?>
<item turbo="true">
<title><?= htmlspecialchars ($item['title'], ENT_NOQUOTES, HSC_ENC); ?></title>
<guid isPermaLink="<?= $item['_rss_guid_is_permalink'] ?>"><?= $item['_rss_guid'] ?></guid>
<link><?= $item['url'] ?></link>
<comments><?= $item['url'] ?></comments>
<description><?= htmlspecialchars ($item['content_html'], ENT_NOQUOTES, HSC_ENC) ?></description>
<pubDate><?= $item['_date_published_rfc2822'] ?></pubDate>
<turbo:content><?= htmlspecialchars ($item['content_html'], ENT_NOQUOTES, HSC_ENC) ?></turbo:content>
<author><?= @$content['blog']['author'] ?></author>
</item>
<?php } ?>
</channel>
</rss>Я ещё добавил Яндекс.Метрику, но это необязательный параметр, также как язык и автор.
После этого, заходим в Яндекс.Вебмастер и активируем турбо-страницы. Всё должно работать.
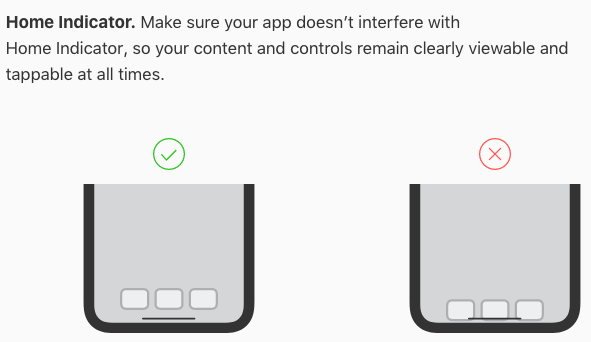
С выходом iPhone X и отказом от физической кнопки Home, Apple доставила некоторые неудобства разработчикам. И хотя для нативных приложений всё прошло более-менее гладко (неадаптированные приложения просто получили черные рамки), то для других — пришлось делать оптимизацию.
Так, в одной из наших игр на Unity, расположение элементов управления находилось в самом нижу экрана, его нужно было поднять вверх, чтобы не задевал Home Indicator. Собственно, с этим никаких проблем не возникло.

Но почему-то в тестах на iPhone 7 с установленной iOS 11.1.1, приложение стало вести себя как-будто это iPhone X — на нижних и верхних гранях экрана перестал работать тач, точнее, он срабатывал, но некорректно. Видимо это баг iOS или Unity, пока не разобрался, но исправить надо было.
Оказывается, можно скрыть Home Indicator и включить т. н. Edge Protection. Это когда первый свайп показывает Home Indicator, а второй скрывает приложение. Пока из коробки Unity не умеет так делать, пишут что в одном из следующих обновлений добавят. В новых версиях добавили в редактор эти функции. Кто на старых версиях 5.5+ (как я), нужно патчить XCode проект. Как это сделать, я уже писал. Раз, два.
Чтобы включить Edge Protection нужно добавить пару строчек кода в два файла:
// UnityViewControllerBaseiOS.h
- (UIRectEdge)preferredScreenEdgesDeferringSystemGestures;
// UnityViewControllerBaseiOS.mm
- (UIRectEdge)preferredScreenEdgesDeferringSystemGestures
{
return UIRectEdgeAll;
}Все игры с честным, настоящим рандомом, в большинстве случаев будут получать негативные отзывы и оценки игроков.
Это относится к карточным играм, где рандомно карты выдаются, игры с кубиками, игры где случайно выпадают предметы, сундуки и т. п. Игроки всегда будут недовольны настоящим рандомом, будут говорить и писать, что нечестно и подстроено, хотя на самом деле, всё наоборот.
И варианта тут два:
Хотя нет, один вариант — №2. Потому что в итоге, главная цель любой игры — дать удовольствие от игры играющему; выигрывает он, проигрывает — неважно.
Почитать на эту тему: https://gdcuffs.com/post/unfr-rndm/
Для Unity уже давно существует ассет Playmaker, который позволяет создавать сценарии игры без написания кода. У него есть свои пользователи и их достаточно много. Я никогда не пользовался такими инструментами и думаю, что какой-либо более-менее серьезный проект невозможно сделать без написания кода.
Однако, для каких-то отдельных элементов и частей игры, такой подход вполне может сократить время разработки. Так недавно появился ещё один инструмент для визуального программирования, похожий на Blueprints из движка Unreal — Bolt.
Выглядит красиво, требует одну из последних версий Unity 2017.1.0 и говорят, работает быстро. Плагин функциональный и может:
Кроме того, судя по плану разработки — у этого инструмента будет много полезных и удобных функций. Ещё есть сравнительная таблица с другими визуальными редакторами.
А вот что касается использования визуальных средств для создания сложных шейдеров, то тут я «за» :) Таких инструментов много, цены на них приемлемые и результат достойный.
Если хочется начать с чего-нибудь попроще и получить красивый результат, есть ассет Minimalist. Привет, Monument Valley!
Можно применять разные цвета на разные стороны объекта с одним материалом, использовать градиенты, есть встроенный редактор материалов, стоит недорого и есть версия Free.
Думаю что для мини-игр визуальное программирование отлично подойдет, комбинированный вариант тоже. А редакторы шейдеров определенно стоит попробовать!
Да, ещё одно видео про ARKit.
Игра AMON — 3D пазл в дополненной реальности.
Каждый уровень — новая скульптура разбитая на несколько частей и расположенная в пространстве. Нужно найти такую точку обзора, чтобы все части соединились воедино, тогда появится кнопка подтверждения и уровень считается пройденным. Звучит вроде просто...
Игра платная, но сделана качественно. Любителям головоломок понравится.
Отличное интервью у Познера.
Оказывается игру Breakout придумал Возняк и Джобс отдал её Atari! На видео видно, как Стиву нравится про то что он рассказывает, как он всё придумывал и что в итоге получилось.