Unity Builder Bot
Бот сделан на основе моего старого скрипта из этой статьи.
Телеграм бот и расширение редактора для билда Unity проектов. Можно использовать по отдельности, но проектировалось чтобы работало вместе. Все исходники по ссылкам.


Телеграм бот написан на Node.js и Telegraf.js. Может пулить апдейты, запускать билд юнити проекта, билдить Xcode проект (на маке), всё подписывать, загружать на сервер и скидывать ссылку. Билды для iOS тоже можно ставить по ссылке, там подключается манифест разработчика.
Основные функции:
- добавить проект из Git репозитория
- удалить проект
- получить список всех проектов
- перейти в нужную ветку
- спулить апдейт
- сбилдить Unity проект
- сбилдить Xcode проект
- скомпилировать, сделать архив, экспорт в IPA
- сгенерировать HTML страницу с ссылками
- загрузить все файлы на сервер через sshpass
- получить логи
- очистить логи и билды
Это все можно сделать с помощью телеграм, даже не запуская Unity. Каждый этап сборки логируется и уведомляется ботом.
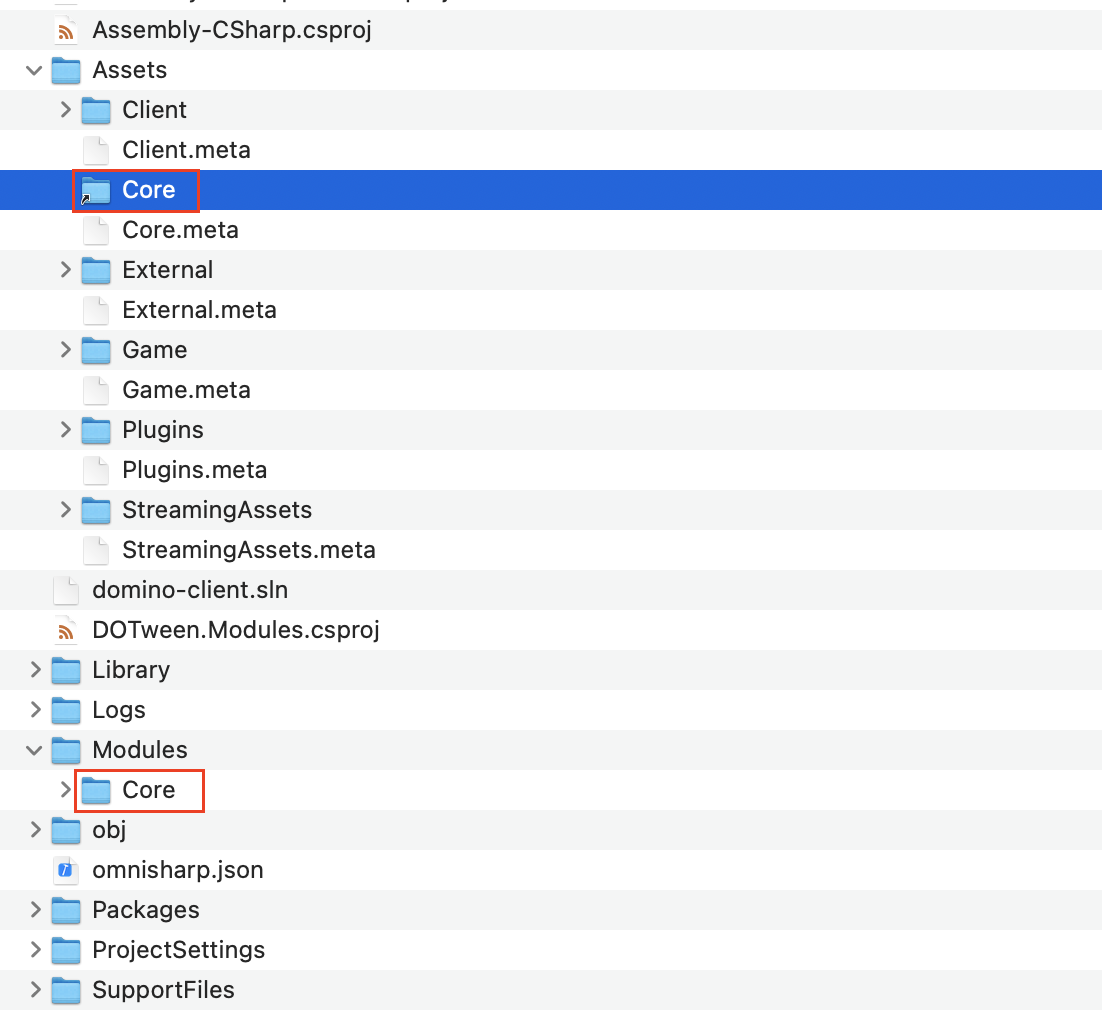
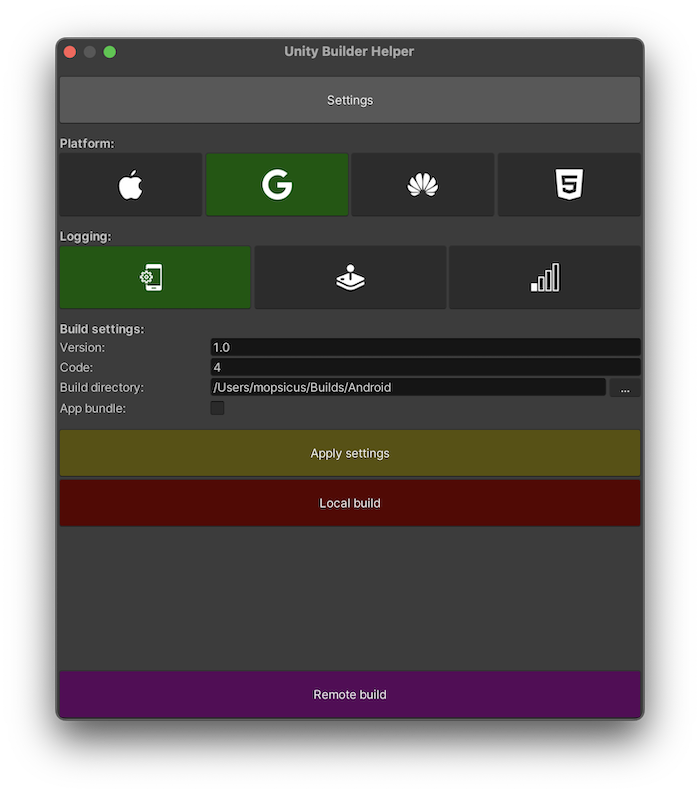
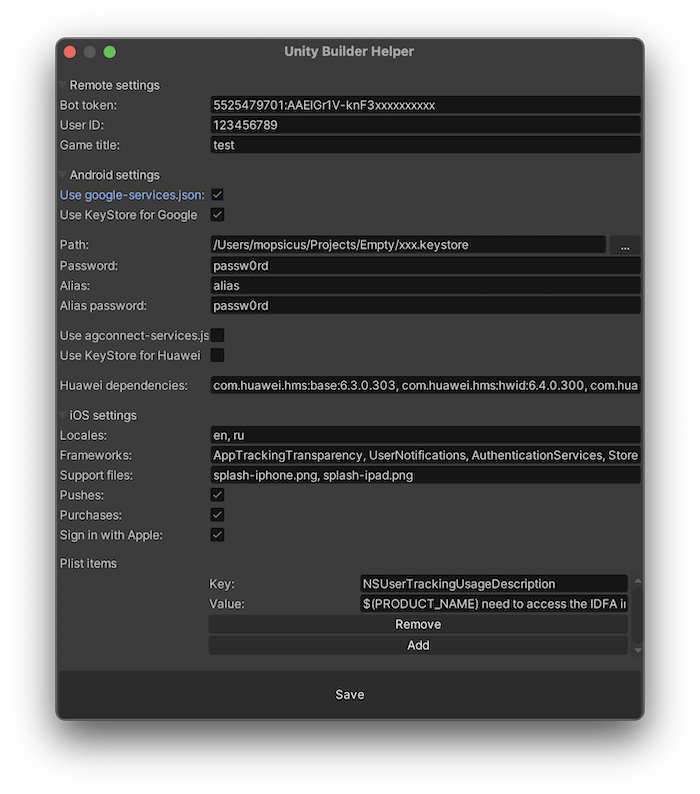
Расширение редактора позволяет быстро переключаться между платформами, включать дефайны, запускать локальный и удаленный билд на боте, подставлять данные для Keystore, нужные зависимости для Huawei, добавлять локализации для iOS, также добавлять сторонние файлы в билд. Есть демка с набором файлов и примерной структурой.
Основные функции:
- изменить платформу
- установить defines
- выбрать папку для билдов под каждую платформу
- изменить версию, номер билда
- подставить данные для Keystore
- добавить локали и *.lproj файлы в Xcode проект
- добавить фреймворки и дополнительные файлы в Xcode проект
- добавить и применить google-services.json и agconnect-services.json
- добавить дополнительные файлы в APK
- пропатчить AndroidManifest.xml
- пропатчить gradle файлы
- добавить зависимости для Huawei билда
- сбилдить Unity проект
Получилось как-то так, думаю кому-то будет полезно и интересно поковырять исходники. Подписывайтесь на Telegram канал, там посты появляются чаще %)