Нашёл интересное решение, которое сохранит дорогое время разработки, взяв на себя рутинные операции по присвоению объектов со сцены полям класса. Как-то так.
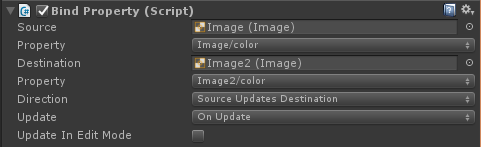
Например: вы сделали новый объект интерфейса, создали для него класс, добавили соответствующие поля и потом ручками в инспекторе Unity присвоили текстовое поле к Text и кнопку к Button.
А если таких полей 10-15? И окошек столько же... Я думаю мысль понятна.
.lead Вот как раз для таких дел этот скрипт и есть. Только делает он всё сам. Работает это так:
using UnityEngine;
using UnityEngine.UI;
public class DialogWindow : AutoReferencer<DialogWindow> {
public Text DialogLabel;
public Button ConfirmButton;
}
Главное, чтобы названия полей и имена объектов совпадали. И типы соответственно.
Ну и сам скрипт. Конечно, вряд ли есть возможность использовать его везде — всё-таки архитектура приложения у всех отличается, однако, полезность какая-то в нём есть.
using System.Linq;
using UnityEngine;
public class AutoReferencer<T> : MonoBehaviour where T : AutoReferencer<T> {
#if UNITY_EDITOR
// Этот метод вызывается один раз, когда мы добавляем компонент на объект
protected new virtual void Reset()
{
// Магия рефлексии
// Для каждого поля в классе/компоненте, мы ищем только пустые или null
foreach (var field in typeof(T).GetFields().Where(field => field.GetValue(this) == null))
{
// Теперь ищем объект с таким же именем
Transform obj;
if (transform.name == field.Name)
{
obj = transform;
}
else
{
obj = transform.Find(field.Name); // Или нужно сделать рекурсию, чтобы пойти глубже по иерархии
}
// Если находим объект с таким же именем как и поле - пытаемся присвоить его к этому полю
if (obj!=null)
{
field.SetValue(this, obj.GetComponent(field.FieldType));
}
}
}
#endif
}
Подглядел на The Knights of Unity ;)